前回のブログで、webチームメンバーの専門性みたいなところをチラッと書いたのですが
既にWordPress5系統の新エディター、Gutenbergについて調査してくれたり、
フレームワークの選定からテスト項目書の見直しなど、、最近はチームメンバー各々の専門性が強化されながら仕事が進んでいると感じます。
毎月1回開催されるグループ会で、任命された一人が発表を行なっています。
発表者はプレゼンの練習を兼ね、メンバーは知見を得られるという場になっています。
各人の業務の負担にならないよう、10~15分を目安に。
最近はY子さんが「Gitでやらかしたときの対処法」なんかを教えてくれました。
今回はS子に回ってきたので「デザインについて」を発表することにしました。
「デザインについて」だと非常にざっくりしていますが笑
アットファイブに現在デザイナー1人体制のため
初学者には知識や理解が増え(横の繋がりで関わっていくことも多いと思いますし)
チームメンバーにはより意識を高めたりhtmlコーディングの実践で活かしてもらえるような資料にしよう、を目標にしました。
実際プレゼン用に作った資料の目次がこちら。
はじめに
- →そもそもデザインってなに?
- →webデザイナーって何するの?
- →UI/UXデザインって?
- →この業界にいるとどこで関わるの?
実践編
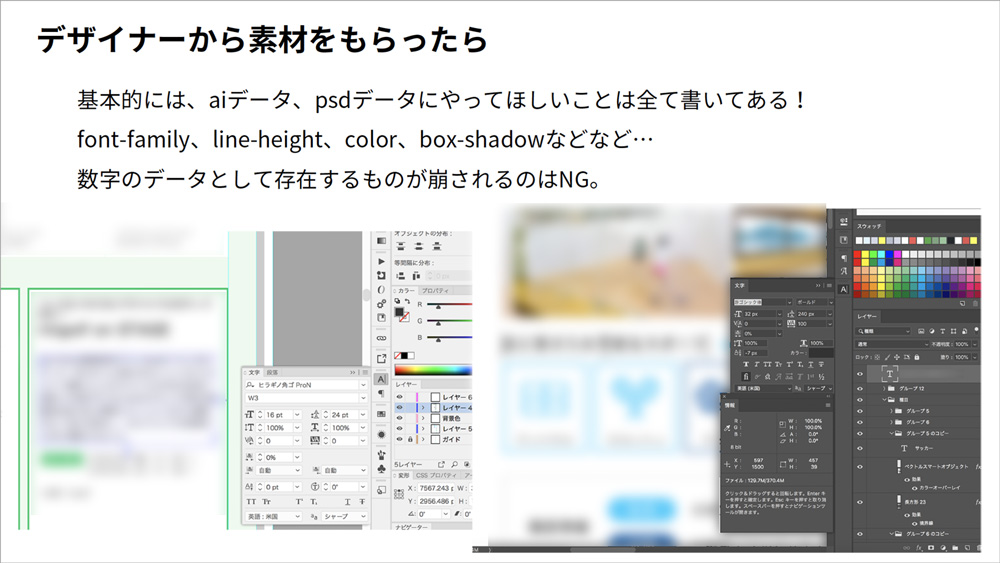
- →デザイナーから素材をもらったらここを見よ
- →残念コーディングの事例。どこが違うかわかる?
- →ツール取得には時間がかかる or 元データが存在しないとき
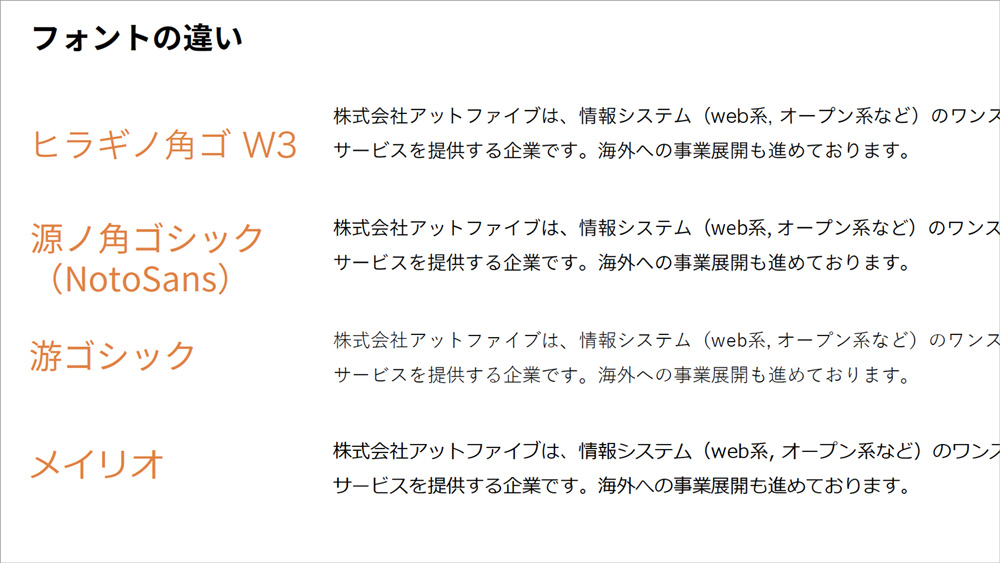
- →フォントの違い
- →webにおけるフォント再現性
- →テキスト?画像?
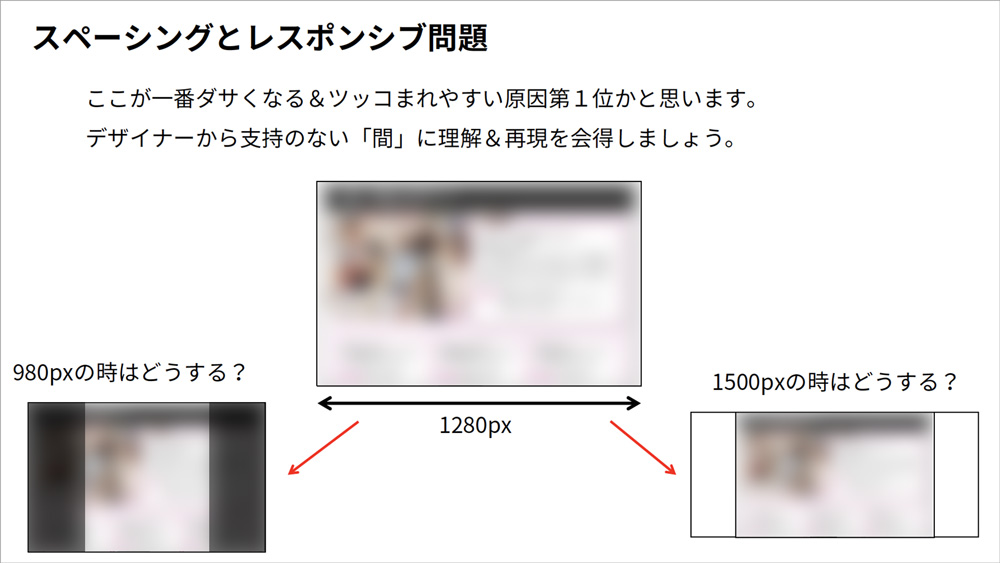
- →スページングとレスポンシブ
- →可変幅と固定幅のルール(グループ分けのルール、縦と横のルール)
- →レスポンシブのアリorナシ事例
- →ラクなのは広い>狭いの事例
- →量が増減するテキストデータの場合
- →過去の「これはこうして欲しかった」サンプル
そもそも
- →webでの一般的な正解を知ろう(沢山のサイトを見よう)
プロとして
- →IE、Retina、SEO
とはいえ
- →本来はこうあるべき点と譲るべき点、匙加減
これからどうする?
- →まずはスピード感で時間を確保せよ
- →S子の過去実績
さいごに
- →デザイン全般知識を学ぼう
実際のスライドをちょっとだけ紹介します。
タイトル(どや)
デザインについて、というざっくりしたお題から、atfiveのみんなが興味を持つよう考えました。
「デザイナー視点でのコーディングを学んでみよう~言葉はなくてもビジュアルの説得力は強い!もっと見た目にこだわるのよ!~」

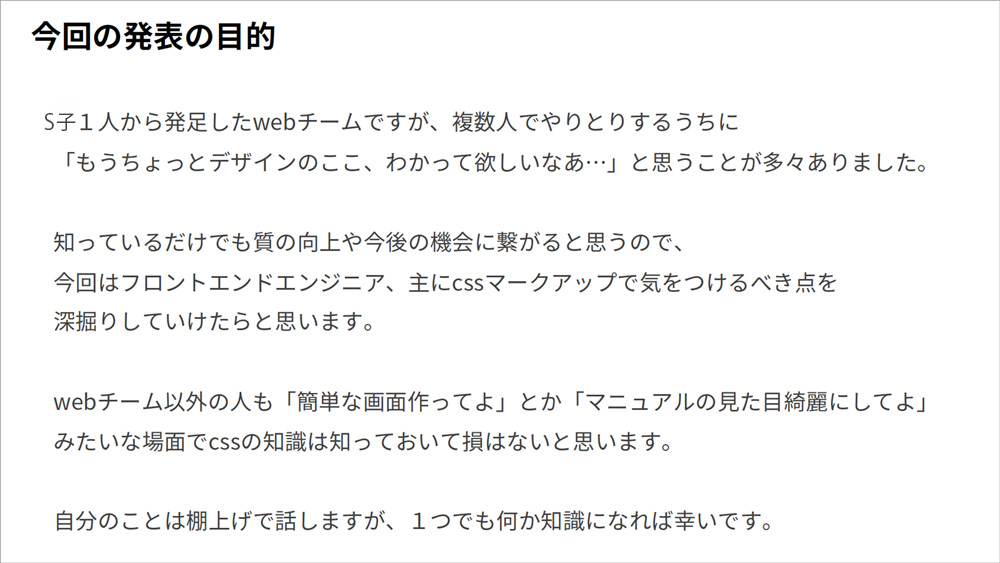
目次にはないですが、本発表に至った理由

Webチーム以外はSE(システムエンジニア)が多く在籍する会社なので、
「そもそもデザインってなに?」
「webデザイナーって何するの?
「UI/UXデザインって?」
「この業界にいるとどこで関わるの?」
あたりをざっくり座学。
いよいよ実践篇、ということで実際のPSD、AIデータなんかも見てもらいました。

ノーヒントでフォントの違いがわかるかな?クイズ
意外とわからない(フォントが違うことはわかるが、名称までは不明)人が多かったです。
職種のギャップとも言えそうですが、結構驚きました。

フロントエンドでコーディングするならレスポンシブでの可変要素を考えて組まなくてはいけません。
この辺がコーディングのキモですね。組む人の解釈次第で良くも悪くもなり、知識の新旧も明らかになる部分かと思います。ので何枚にもわたって丁寧に説明、、、
※誤字ってますが支持→指示ですね。

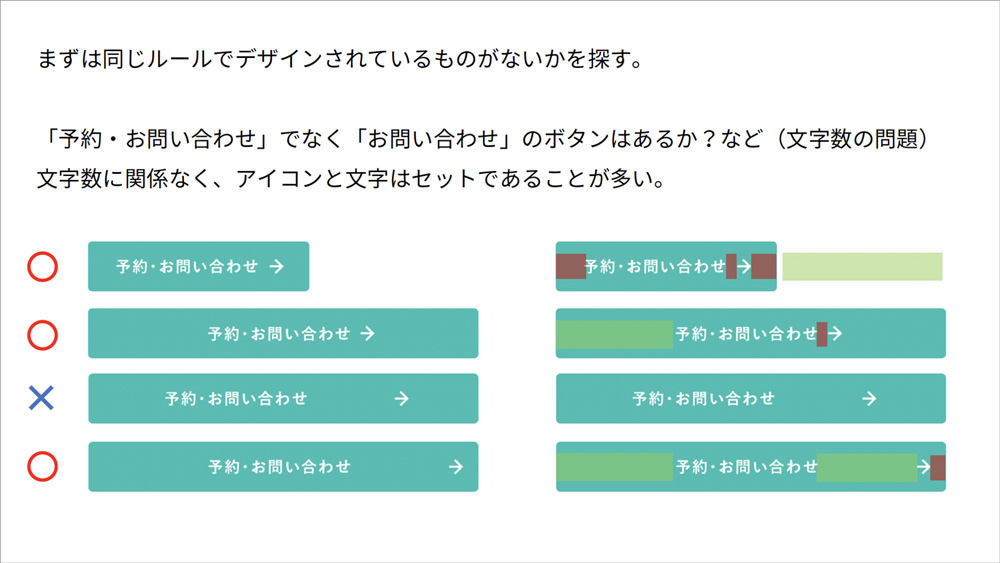
解釈のヒントとしては、グループ分けしてルールを決めてあげることが大事
赤が固定幅、緑が可変幅という解釈です。

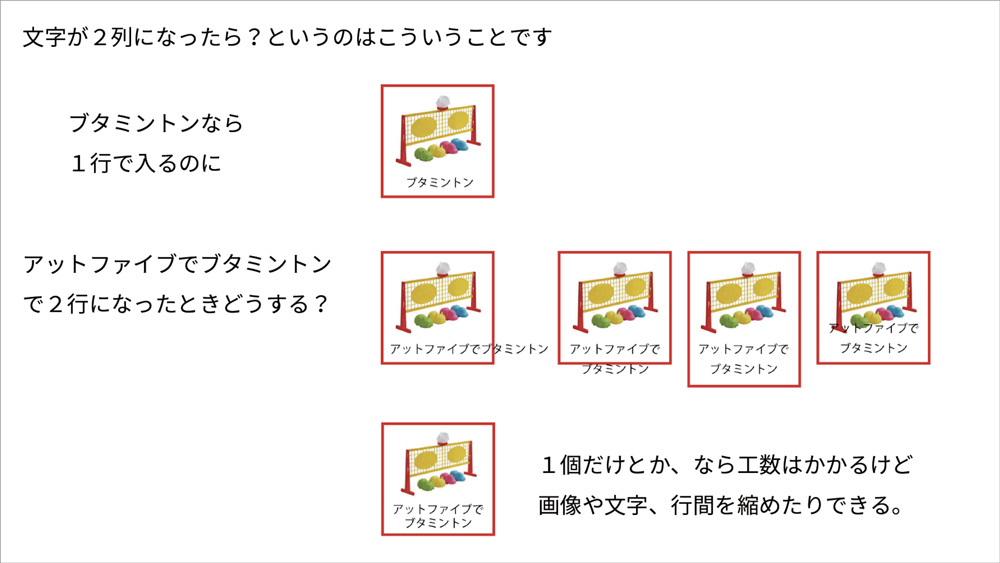
CMSなどでデータ量(この場合はテキスト量)をどう解釈して再現するか?という問いです。
もちろん表示以前にCMSの仕様で文字数制限を設けられればベスト。
たまに文字が溢れて事故ってるサイトも見かけますが、それを避ける美しく見せる引き出しは持っていたいものです

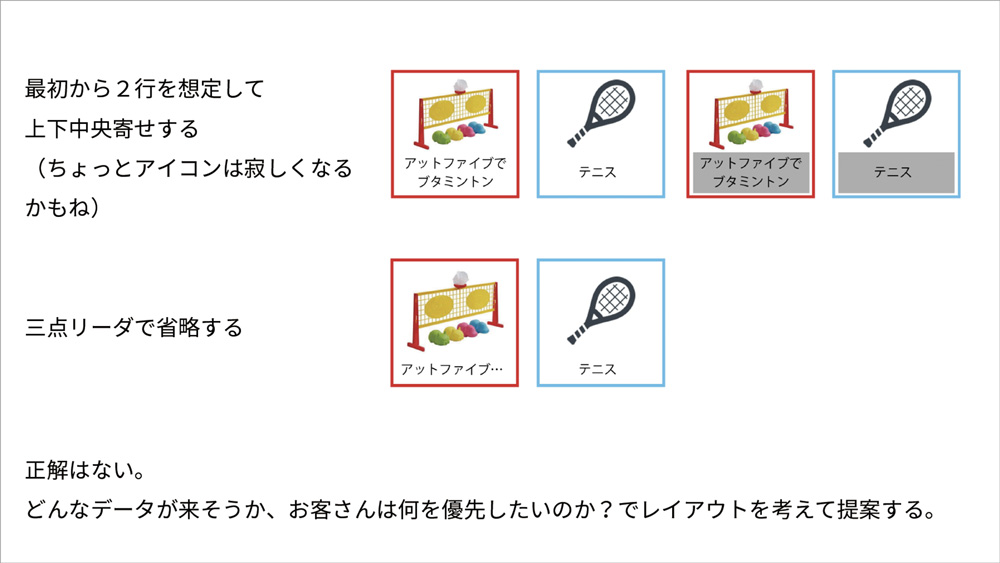
「お客さんは何を優先したいのか?」
これはリーダーとしてチームの中で誰よりも意識したいところです。
もちろんデザイナー個人としても。マネージャー、ディレクター目線の話かもしれません。
この場合だと文字情報は1文字も欠けて表示させてくないのか、写真がメインだから文字は省略されていても良いのか、が判断基準になりますね。

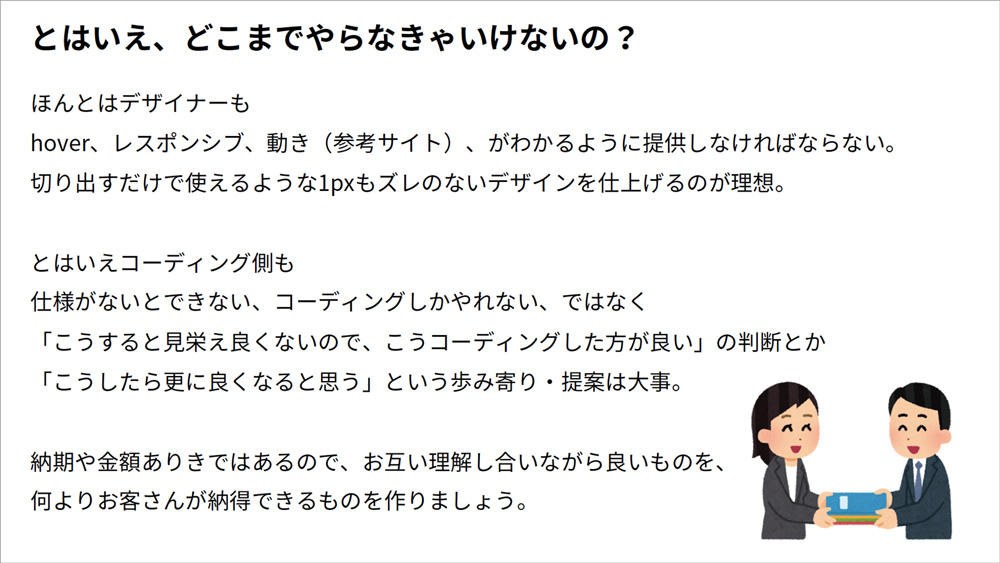
これはもう、100%やるに越したことはないけど助け合ってやっていきたいよねって話です。
繰り返しになりますが「何よりお客さんが納得するもの」という目線をズラさず仕事をしたいですね。

S子の反省コーナー
各項目につき、1~2枚のページを設けサクサクと終わらせる予定だったのですが、
みんなの意見を聞きながらという時間を設けたこともあり(フォントの違いがわかるか質問してみたり、残念コーディングの事例でどこがダメだと思うかを聞いてみたり)
予想以上の45分も時間をいただく結果となりました、、、
- ・伝えるべきこと(現状課題の整理)
- ・見せ方(資料作成)
- ・伝え方(プレゼンテーション)
「全部じゃん」と言えば全部なんですが。
まだまだ時間配分の意識や、早口になってしまう、棒読みの部分が出てきてしまうなど、「見せ方」「伝え方」の経験が浅いを積まなければならないと思いました。
こうやってブログで拡散することも考えると、資料のPDFをまるまる公開できる状態にしておけば良かったとも今思いました、、(実際に案件で扱ったクライアントのソースを見ながらだったので、内部的には理解度が高くてよかったと思うのですが)
やってよかったこと
- ・チーム内の意識をあげる
- ・未経験者が入った時のための知識の蓄積
- ・どんな取り組みを行なっているか採用面で効果がある
そして最近、何よりも見た目におけるコーディングの質が上がったと実感しています。
前半の3点は実際の売上には直結しないものの、どこかで効果が出てくるかな?程度だったのですがチーム内では明らかに質が変わりました。
クライアント提出前のチェックで、デザイナー目線での指摘点が格段に減りました。これはかなり嬉しい効果!
きっと今まで意識しなかった点や、よくわからない所が明瞭になった箇所があるのだと思います。(どの辺りだったのかはこれから各人にヒアリングしていきたいと思います!)
色々反省はありつつも、個人的には初めての試みは色々な成果を残せたんじゃないかと。
反省や課題はまたの機会に活かしていきたいと思います。
S子でした。